Modificando imágenes con PaintShop Pro
En este taller utilizaremos la aplicación Paint Shop Pro 7. En realidad no será difícil hacer las mismas operaciones en Photoshop y otras aplicaciones siempre que conozcamos realmente qué queremos hacer y no sólo la opción de menú que lo hace en uno u otro programa.
Algunas alternativas que te proponemos son:
Photoshop Express. Servicio online de adobe, que ofrece una parte importante de las funciones de Photoshop. Eso sí, es en inglés y requiere registro.
Gimp. Aplicación opensource de edición de imágenes de mapa de bits. Existen muchos recursos de ayuda en la web.
Windows Paint. En windows xp todavía es una aplicación muy muy simple, pero mejora bastante a partir de windows 7. Viene instalada con el sistema.
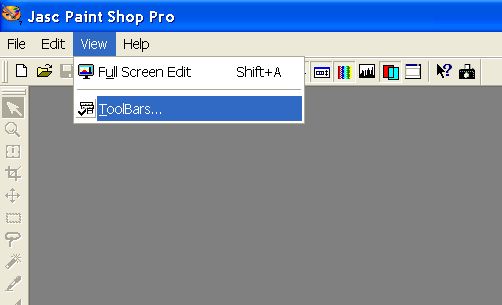
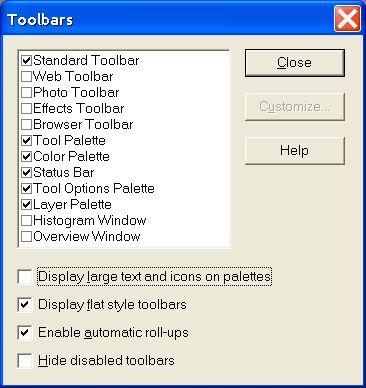
En primer lugar vamos a asegurarnos de que el espacio de trabajo tiene todos los elementos que necesitamos. En la opción "View" > "Toolbars" podremos marcar qué barras de herramientas queremos ver en pantalla. Es importante que al menos tengamos visibles estas que muestro a continuación:


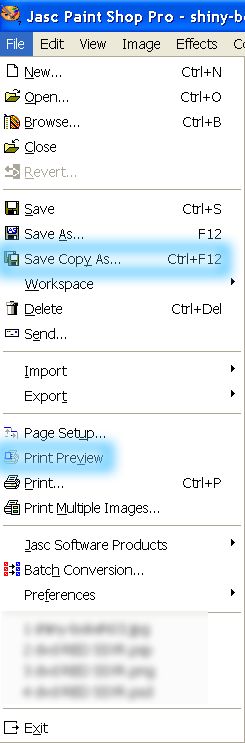
Antes de empezar a transformar las imágenes, vamos a repasar el menú de Archivo "File".
 Las primeras opciones son las que suele tener cualquier aplicación (nuevo, abrir, cerrar...) pero un poco más abajo aparecen algunas otras que merece la pena mencionar.
Las primeras opciones son las que suele tener cualquier aplicación (nuevo, abrir, cerrar...) pero un poco más abajo aparecen algunas otras que merece la pena mencionar.
La primera que hay resaltada en la imagen es "Save copy as". Con esta opción guardaremos una copia, en el formato que especifiquemos en el siguiente paso. Es útil acostumbrarse a usar esta opción porque siempre guardaremos una copia, sin el riesgo de "machacar" el archivo original. Recordar que debemos guardar la imagen en formato nativo, psp, y luego guardar una copia (por ejemplo como png) para usarla en la web, en un powertpoint, etc.
Otra opción resaltada es "Print Preview". Esta vista previa de impresión nos muestra como saldrá impresa la imagen, pero además nos dá muchas opciones de configuración para probar cómo queda antes de enviarla a la impresora o al archivo pdf.
Otras opciones más avanzadas son por ejemplo "Workspace" que nos permite administrar distintas configuraciones de nuestro espacio de trabajo, "Export" que guarda la imagen en un formato distinto mediante un asistente que permite indicar el nivel de compresión que queremos y otros parámetros, o "Preferences", que sirve para cambiar los ajustes de la aplicación.
Para empezar a trabajar con una imagen, la abrimos desde Paint Shop Pro> File > Open.

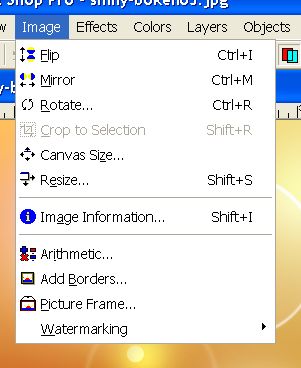
El menú de imagen (Image) tiene algunas opciones muy sencillas pero muy útiles para transformar la imagen.
Las opciones Flip y Mirror voltean la imagen en vertical y en horizontal, mientras que rotate permite indicar el número de grados y el sentido en el que queremos girarla.
"Canvas Size" permite modificar el tamaño del lienzo de fondo. Si necesitamos añadir un texto, superponer otra imagen, o hacer alguna otra modificación para la que necesitamos un espacio "extra", podemos usar esta opción. Indicando un tamaño mayor del de la imagen actual, obtendremos ese espacio. Además, podemos indicar si ese espacio lo queremos ampliar a izquierda, derecha, arriba o abajo.
"Resize" Nos permitirá cambiar el tamaño completo de la imagen, indicándolo en porcentaje, en pixels, o en tamaño de impresión.
"Image information" Nos ofrece información útil sobre tamaño, pixels por pulgada, etc.
Las opciones "Add Borders" y "Picture Frame" nos facilitarán hacer pequeños efectos para dar un aspecto más profesional a la imagen.
Este menú incluye muchas opciones de manejo del color que son demasiado avanzadas para el objetivo de este taller. Sin embargo hay algunas que sí merece la pena revisar.
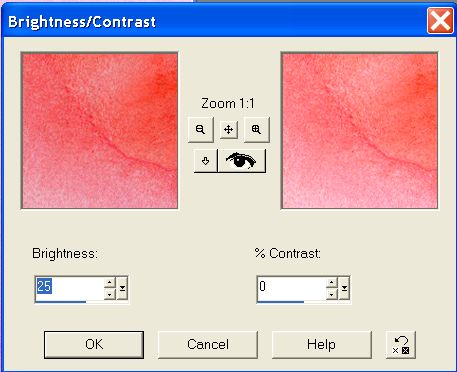
La opcion "Colors" > "Adjust" > "Brightness/Contrast" nos muestra un cuadro como el siguiente, en el que podemos modificar los valores de brillo y contraste mientras vemos el resultado en la vista previa.

Las últimas opciones, Increase/Decrease color depth aumentan o reducen la profundidad de color. Podemos comprobar como cambia el peso de la imagen al modificar estos valores.
En este apartado, además de comprobar cómo funcionan los cuadros de texto, veremos muy por encima el uso de capas.
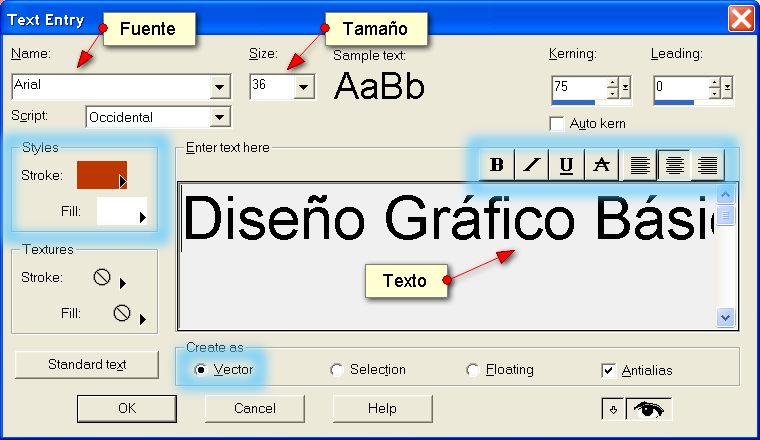
Para insertar un cuadro de texto hacemos click en la herramienta texto ![]() , que se encuentra en la barra de herramientas (normalmente a la izquierda). Veremos que al pasar el cursor por la imagen, muestra un icono con una cruz y una "A". Hacemos click en la imagen y aparecerá un cuadro como este, en el que resaltamos las principales opciones:
, que se encuentra en la barra de herramientas (normalmente a la izquierda). Veremos que al pasar el cursor por la imagen, muestra un icono con una cruz y una "A". Hacemos click en la imagen y aparecerá un cuadro como este, en el que resaltamos las principales opciones:

Podemos explorar como funciona cada una de estas opciones, pero lo más importante es que sepamos como recuperar este cuadro para editarlo si no estamos contentos con el resultado. Después de aceptar, el cuadro desaparece y vemos texto insertado en la imagen, con los nodos que permiten transformarlo:

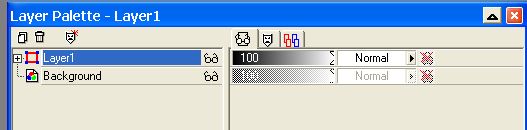
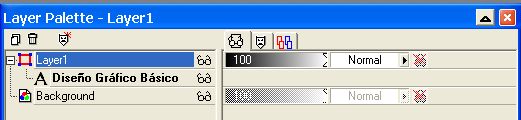
Pero ¿Qué ocurre si queremos cambiar el texto, el color del trazo, etc...?. Veamos la Barra de Capas. Ha aparecido una capa nueva llamada "Layer1" por defecto, con un símbolo "+". Al hacer clic en el símbolo, aparece una pequeña barra con el texto, y haciendo doble click en la misma recuperamos el cuadro de texto.


Podemos "jugar" con la opcidad de las capas utilizando los controles de la derecha, y mostrarlas/ocultarlas haciendo click en el icono de las gafas.
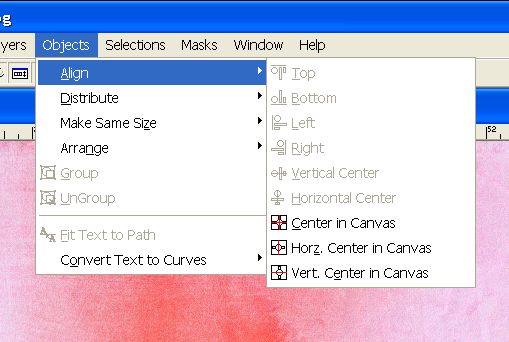
Cuando tenemos un objeto texto seleccionado, aparecen los nodos alrededor. Estando seleccionado podemos ir al menú "Objects" > "Align" y alinear el objeto en horizantal, en vertical, o ambos.

Obra colocada bajo licencia Creative Commons Attribution Non-commercial Share Alike 3.0 License